Nói đơn giản nhất thì cái gradients này kiểu như dùng để chuyển giao hai màu sắc trong cùng một background và khiến người xem cảm thấy rất hòa hợp chứ không đơn thuần là ghép 1 nửa màu này và màu kia lại với nhau.Và trước hết phải lưu ý nếu muốn dùng gradient thì chúng ta phải biết rằng bắt buộc dùng 2 màu trở lên cho background (vì một màu thì trải đi đâu)… Đây là ví dụ minh họa cho sự “hòa hợp” đó:
 (hình 1)
Chứ không kiểu thô thiển như này
(hình 1)
Chứ không kiểu thô thiển như này
 (hình 2)
Sơ lược thì CSS Gradients sẽ có hai kiểu là kiểu trải dài (
(hình 2)
Sơ lược thì CSS Gradients sẽ có hai kiểu là kiểu trải dài (linear-gradient) và kiểu vòng tròn :v (radial-gradient). (mình dịch ra tiếng Việt khá chuối)
CSS Linear Gradients
Các hướng của Linear Gradients
linear-gradient là kiểu trải dài như hình minh họa ở trên (hình 1). Với linear-gradient chúng ta có 4 hướng cơ bản và cách viết trong CSS tương ứng:
- Từ trên xuống dưới (
linear-gradient(to bottom, color, color,..)) - Từ dưới lên trên (
linear-gradient(to top, color, color,..)) - Từ trái qua phải (
linear-gradient(to right, color, color,..)) - Từ phải qua trái (
linear-gradient(to left, color, color,..)) Dưới đây là hình minh họa:
Ngoài ra chúng ta có thể tùy chỉnh rộng hơn (theo góc độ chúng ta muốn) bằng angle. Như việc mình không muốn nó từ trên xuống vuông góc 90 độ như trên mà muốn nó đổ tà tà cở 120 độ thì chỉ cần đơn giản như sau: linear-gradient(120deg, red ,blue); (thay chỗ to bottom và thay vào đó là độ ‘deg là kí hiệu của độ: degrees’). Lưu ý phần góc là góc giữa cạnh đáy (horizontal line) và cạnh của màu bắt đầu (gradient line). Hình minh họa:

Mutiple color stops
Mutiple color stops nôm na là điểm dừng của một màu trong một đống màu mà chúng ta đã cho và từ đó nó sẽ bắt đầu chuyển hóa thành màu khác bằng việc đặt %(tức khoảng muốn kết thúc vào cuối màu đó, như thế nàybackground: linear-gradient(color %điểm dừng, color %điểm dừng, color %điểm dừng;).
Ví dụ:
Đây là 3 màu được cho và với điểm dừng là bằng nhau:
 Sau khi ta thay đổi điểm dừng lại một tí như sau
Sau khi ta thay đổi điểm dừng lại một tí như sau background:linear-gradient(to right,red 60%, yellow 70%, blue 90%);
 Rõ ràng là đã thấy được sự chênh lệch nhẹ :v
Rõ ràng là đã thấy được sự chênh lệch nhẹ :v
Repeating a linear-gradient
Cách giải thích tốt nhất là xem ví dụ
Đây là một Gradient bình thường:
 Sau khi sử dụng
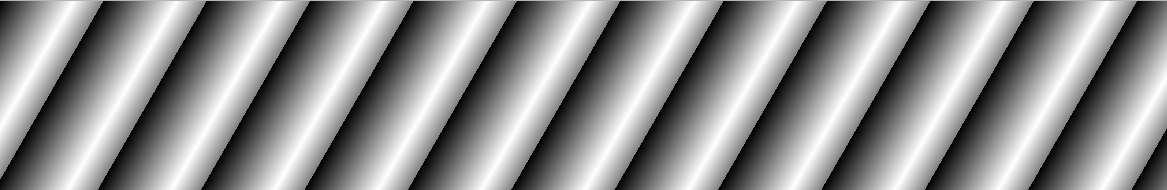
Sau khi sử dụng repeating-linear-gradient:
 Tada!!! (mù mắt )
Việc repeat này dựa vào cái multiple color stops ở trên, nếu chúng ta cho việc dừng lại của từng màu trong background ở khoảng cách nhỏ thì sẽ tạo thành đoạn nhỏ và nó sẽ còn dư khoảng trống rất nhiều + với
Tada!!! (mù mắt )
Việc repeat này dựa vào cái multiple color stops ở trên, nếu chúng ta cho việc dừng lại của từng màu trong background ở khoảng cách nhỏ thì sẽ tạo thành đoạn nhỏ và nó sẽ còn dư khoảng trống rất nhiều + với repeating-linear-gradient sẽ khiến cho các đoạn nhỏ đó lặp lại và ta được kết quả như hình trên. Dĩ nhiên nếu ta cho điểm dừng là quá lớn, như thế này
 Kết quả:
Kết quả:
 Thì nó sẽ k lặp lại thành nhiều đoạn nhỏ được. Đáng lẽ ra phải là thế này:
Thì nó sẽ k lặp lại thành nhiều đoạn nhỏ được. Đáng lẽ ra phải là thế này:
 Và kết quả giống như ban nãy:
Và kết quả giống như ban nãy:

CSS Radial Gradients
Phần này thì cũng tương tự như linear gradient thay vì trải từ bên này sang bên kia thì nó sẽ là trải từ trung tâm ra ngoài theo “hình tròn”.


Nhưng gì chúng ta biết về linear-gradient thì bên radial-gradient cũng tương tự, chỉ là khác chút ít. Như là việc color stops ở trên
 Kết quả:
Kết quả:

Hay là repeating
 Kết quả:
Kết quả:
 (Nhìn ma thuật thế )
Chỉ có một thứ khác với
(Nhìn ma thuật thế )
Chỉ có một thứ khác với linear-gradient đó là radial-gradient có hai hình dạng đó là circle và ellipse. (Hình dạng tỏa từ trung tâm theo hình vòng ra ngoài)
- Cirle: sẽ được biểu diễn như sau
background: radial-gradient(circle, red, yellow, green);
- Ellipse:
background: radial-gradient( red, yellow, green);đây là kiểu mặc định nên ta không cần ghi gì thêm
Về việc sử dụng các Gradient này thì minh hay sử dụng nó làm các background cho phần branding ở header hay một số background cho content trông đẹp hơn. Ví dụ, thay vì bình thường mình hay để branding là một màu (xám chẳng hạn) với cú pháp như này
 Thì đây là cái branding của mình:
Thì đây là cái branding của mình:
 Nhưng sau khi thay đổi một tí
Nhưng sau khi thay đổi một tí
 Nhìn trông cool hơn
Nhìn trông cool hơn
 Chúng ta hoàn toàn có thể sáng tạo để tạo ra các kiểu background khác trông ngầu và đẹp hơn, có thể là như này :3
Chúng ta hoàn toàn có thể sáng tạo để tạo ra các kiểu background khác trông ngầu và đẹp hơn, có thể là như này :3
 Code:
Code:
 hay ảo diệu như này
hay ảo diệu như này
 Code:
Code:

Link tham khảo
Mình tham khảo Ở đây
