Trong bài viết này chúng ta sẽ tìm hiểu việc tạo ra một thanh tìm kiếm và khi nhấp chọn vào sẽ có hiệu ứng từ từ dài ra và từ từ thu ngắn lại khi bỏ chọn giống như gậy như ý của Tề Thiên Đại Thánh :v
Tạo thanh tìm kiếm đơn giản
Trước hết chúng ta cần phải tạo được một thanh tìm kiếm đơn giản với HTML:
<form>
<input type="text" name="search" placeholder="Search..">
</form>
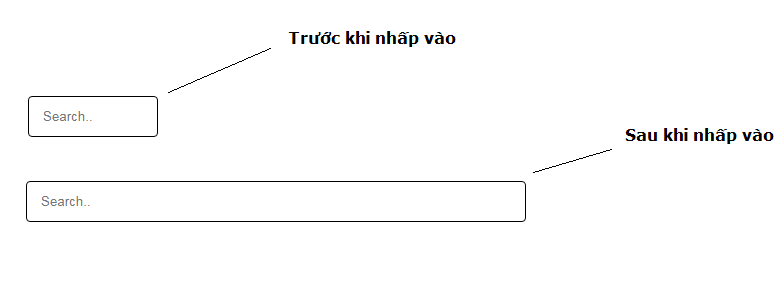
Kết quả chúng ta sẽ có được một thanh tìm kiếm như sau 
<form> của html với thuộc tính placeholder để có được chữ “Search…” bên trong khung tìm kiếm
###“Trang điểm” thanh tìm kiếm bằng CSS
Trước khi đi đến tạo hiệu ứng cho thanh tìm kiếm thì ta sẽ tiến hành “trang điểm” cho nó một tí bằng CSS
input[type="text"] {
width: 130px;
box-sizing: border-box;
border: 1px solid black;
border-radius: 4px;
outline:none;
padding: 12px 14px;
}
Sau đoạn code CSS trên ta sẽ được một thanh tìm kiếm nhìn có vẻ ổn hơn với độ dài được giới hạn là 130px (outline:none với mục đích loại bỏ viền màu xanh mặc định của trình duyệt mỗi khi ta nhấp chọn vào thanh tìm kiếm, ta sẽ làm hiệu ứng màu sắc hơn đó một tí sau :3)
Tạo hiệu ứng “gậy như ý”
Làm đẹp đã xong, bước tiếp theo ta tiến hành đi đến tạo hiệu ứng cho thanh tìm kiếm mỗi khi nhấp chọn vào. Thứ nhất là dài ra. Để khi nhấp chọn vào thanh tìm kiếm nó sẽ dài ra thì ta dùng :focus để thiết lập cho nó như sau:
input[type="text"]:focus{
width:500px;
}
Khi nhấp chọn vào thanh tìm kiếm thì độ dài của nó sẽ tăng từ 130px lên 500px (chúng ta có thể làm cho nó dài hơn nếu muốn bằng việc tăng width lên)

transition vào đoạn code CSS ở trên, ta được:
input[type="text"] {
width: 130px;
box-sizing: border-box;
border: 1px solid black;
border-radius: 4px;
outline:none;
padding: 12px 14px;
transition:0.6s ease-in-out;
}
Việc thêm transition vào sẽ giúp cho sự dài ra của thanh tìm kiếm diễn ra chậm hơn nên sẽ trông mượt mà hơn. Còn 0.6s ở đây là thời gian từ lúc bắt đầu dài ra đến lúc đạt được kích cở tuyệt đối mà chúng ta giới hạn, bạn có thể hoàn toàn tăng thời gian delay lên nếu muốn quá trình diễn ra chậm hơn (chậm ít thôi, chậm nhiều mất hứng lắm :v). Ngoài ra vì việc bỏ đi viền xanh ghi nhấp vào nên ta sẽ trang trí thêm một tí màu để khi nhấp vào trông sẽ đẹp hơn (ở đây mình lọn màu hồng nhạt :3) ta sẽ được đoạn code sau:
input[type="text"]:focus{
width:500px;
background-color:lightpink;
}
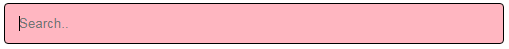
Đây là thanh tìm kiếm của chúng ta sau khi nhấp chọn (trông quá cute :v)

transition.
Vậy là đã xong việc tạo nên một thanh tìm kiếm với hiệu ứng “gậy như ý” của Tôn Đại Thánh. Chúng ta có thể kết hợp nó vào Navigation Bar để trông hay hơn.
See the Pen Navigation bar with animated search
Link bài tham khảo
Mình tham khảo tại W3school ở đây nha

